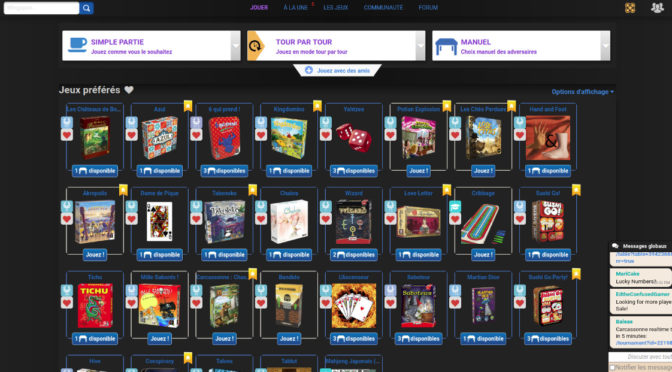
Si vous aimez les jeux de société, vous connaissez sûrement BoardGameArena.com (lien parrainage inclus), BGA pour les intimes ; il propose en effet une vaste sélection de jeux de société classiques et modernes, allant des jeux de stratégie aux jeux de cartes en passant par les jeux de plateau. Vous pouvez jouer à vos jeux préférés avec des joueurs du monde entier, que ce soit avec vos amis ou avec de nouveaux adversaires.
Cependant, si vous êtes un adepte du mode Dark et que vous préférez jouer dans des environnements à faible luminosité, vous pourriez être déçu de constater que BoardGameArena.com n’offre pas de mode Dark natif. Mais le site permet aux utilisateurs de personnaliser leur expérience en utilisant des CSS personnalisés.
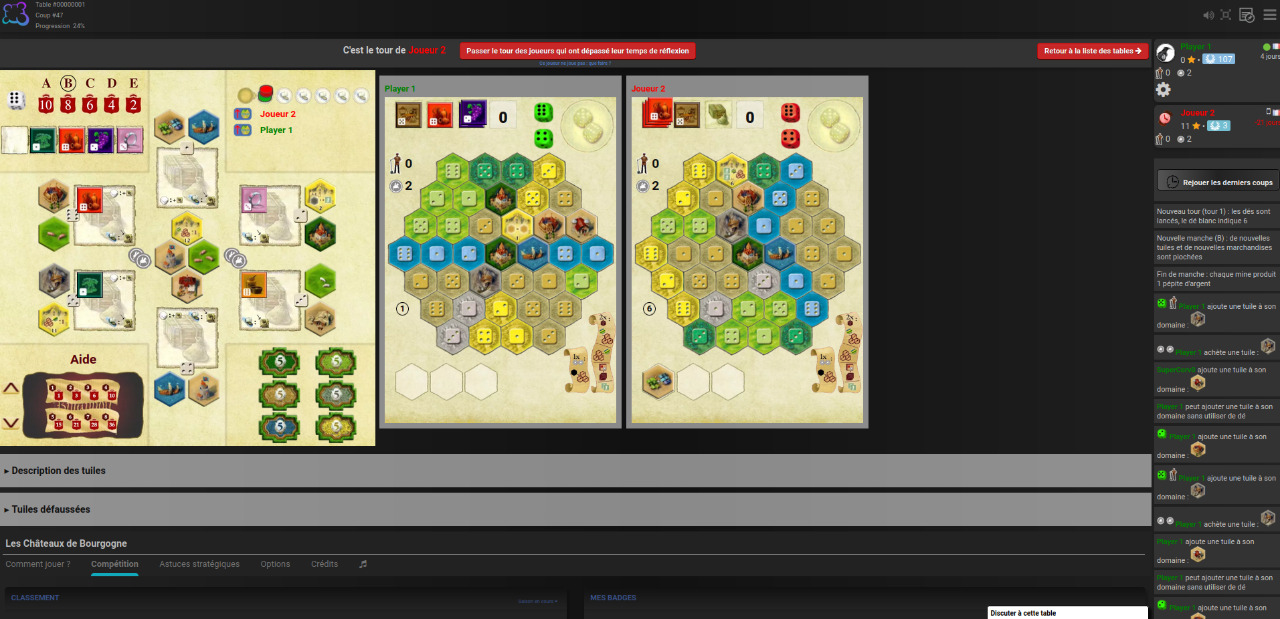
Il vous suffit donc copier-coller ce code CSS, fait par moi-même, dans les paramètres du site, et vous pourrez instantanément passer en mode Sombre. Cette fonctionnalité vous permet d’ajuster les couleurs, pour jouer sur fond noir, créant ainsi une expérience de jeu agréable.
Pour information, malgré les mises a jour constantes du site, mes CSS ont tenu le choc, alors que sur les forums la plupart des utilisateurs voient leurs CSS caduques après quelques moi, mon code a tenu bon ! Et surtout, elle s’adapte plutot bien a tous les jeux que j’ai testé (sachant que chaque développeur de jeu peut complètement changer tous les CSS de base, c’est plutot hardu).
Le code a copier-coller dans vos Préférences, onglet Avancés :
html,html.bga-white-background,html .bg-bga-whitebg,html .comment,html .portlet__content,html .tips__content,html .wannaplay_item,html .gametable,html .pagesection,html .pageheader,html .chatwindowlogs,html .newbgatable th,html .newbgatable td,html .standard_popin,html .pagesection__content,html .pagesection__content .controlpanelmenu,html .bga-popup-modal__content,html .bga-game-panel__content-wrapper,html .bga-page-section > .bga-page-section__content {
background-color:#222;
color:#bbb;
}
html,html #page-title,html .current_player_is_active #page-title,html .gamestate_gameEnd #page-title,html .roundedbox,html .roundedboxinner,html .pagesection__title,.portle__title,.portlet__title,html .player-board,html .bg-bga-gray-211 {
background-color:#333;
color:#ccc;
}
html #headlines-module #follow_us_portlet a span,html .agenda-tournament-list__title,html .agenda-tournament-list__subtitle,html .agenda-tournament-list__players-num,html .agenda-tournament-list__date,html .text-gray-600,html #connect_status_text,html .fa.panelmenuicon,html .controlpanelmenu .subtitle,html .text-black {
color:#ccc;
}
html .standard_popin_closeicon,html .standard_popin_closeicon:hover {
color:#ccc!important;
}
html,html #topbar_content,html .bga-menu-bar,html .bga-menu-bar.svelte-1wkvhtp.svelte-1wkvhtp,html .bga-menu-subbar.svelte-1wkvhtp.svelte-1wkvhtp,html #topbar,html .standard_popin {
background-image:linear-gradient(90deg,#222,#111,#222);
}
html .bga-menu-bar.svelte-1edikia.svelte-1edikia {
background:none;
}
html .bgabutton_gray,html .bgabutton_gray:hover,html .notouch-device .bgabutton_gray:hover {
background-image:linear-gradient(90deg,#555,#222,#333);
color:#eee;
}
html .bga-game-browser__panel,html .bga-game-browser__panel.svelte-x617ll.svelte-x617ll,html .pagesection h2,html .pagesection h3,html .portlet h2,html .portlet h3 {
background:linear-gradient(0deg,#222,#111);
}
SelectorsForTheCrewDeepSea,html #mission-overview #mission-overview-counter-wrapper,html #popin_showTour,#popin_showTour #tour-slide-footer {
background-color:#234;
color:#ddd;
}
html #log_history_status_text,html .warning_high,html #table_players_warnings,html .chatwindowlogs_zone .roundedbox.chatlog .roundedboxinner,html #head_infomsg,html #loader_mask,html .whiteblock,html #gameUpdated,html .bg-bga-graybg-2 .text-gray-600,html .notification-unread,html .bga-hover-for-list:hover,SelectorsForKingdomBuilder,html .objective,SelectorsForTheCrew,html #thecrew-table {
color:#111;
}
.bga-link,span.gamename,.bga-filter-tag--clickable,.bga-link-inside a:not(.playername,.gamename,.bgabutton),a.gamenamedisplayed {
filter:invert(10%) brightness(1.4);
}
html body .prestigerank .bga-link {
filter:none;
}
html .bga-menu-bar-items--premium-emblem {
display:none;
}
html .bga-page-section > .bga-page-section__content,html .extended_message_hidden::after,html .comment {
background-image:none;
}
Have fun !