Blog #Informática
(Français) Mon expérience de modding sur un jeu vidéo : Battle for Wesnoth
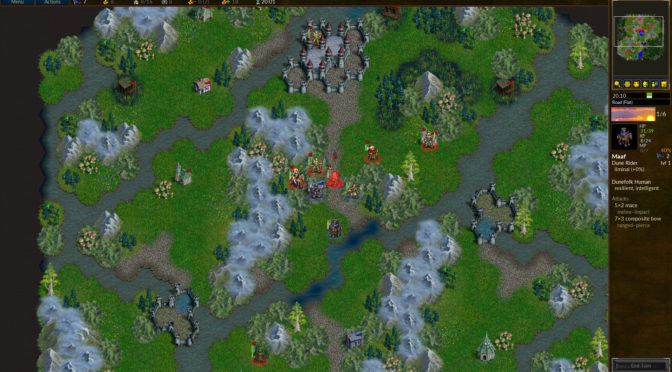
J’ai déjà parlé dans un précédent article du jeu vidéo Battle for Wesnoth, un jeu de tactique en 2D aux allures de jeu d’échec dans un univers heroic-fantasy.
Sorti en 2003, développé au départ par une seule personne qui voulait développer un jeu open-source avec des mécaniques simples, il a été en constante évolution depuis, enrichi et maintenue par des dizaines de personnes au fil du temps. Et malgé tout ce temps, la commuauté reste très active : il y a même une équipe qui travaille actuellement sur une version 2 basée sur le moteur de jeu open-source Godot.
Pour en savoir ceux qui ne connaissent pas, faites donc un tour sur le site officiel et ses formums, ou la page Steam du jeu.
Le jeu est totalement gratuit et open-source, et le restera. Ces circonstance, ainsi que le succès inattendu du jeu (qui se retrouve dans la plupart des «top jeux gratuit sur PC»), était bien sur propice au modding.
(Français) CentOS 7 vs Debian 9 : Quelle distribution choisir pour son serveur
Disculpa, pero esta entrada está disponible sólo en Français.
Apprendre à utiliser les flexbox CSS (presque) en s’amusant
Un tutorial bien fichu qui fera enfin comprendre comment fonctionne les propriétés CSS de placement flex
http://flexboxfroggy.com/«>Voir le site : Flexbox Froggy
C’est mon prénonyme Thomas Park qui a eu l’idée de faire une appli web bien sympa, ou il faut placer correctement des grenouilles sur des nénuphars en éditant une propriété CSS et on voit en live le résultat. La dernière étape (24 !) est la seule un peu ardue, autant dire que la progression est plutot sympa, et le fait de répéter pas mal de fois les mêmes commandes aident a mémoriser les propriétés.
Have fun !
(Français) (English) An alternative of Hungarian notation applied to PHP
(Français) Protéger votre vie privée, des alternatives à Google & co
Disculpa, pero esta entrada está disponible sólo en Français.
Un modelo de archivo .gitignore para sus proyectos PHP
(Français) Tuto : Installer Composer sur un projet web pour gérer facilement les libraires externes (et internes) de ton framework
Disculpa, pero esta entrada está disponible sólo en Français.
(Français) Les tests binaires – une fonctionnalité sous-estimée
Disculpa, pero esta entrada está disponible sólo en Français.
(Français) Suivre ou pas la tendance/mode des domaines en .io?
Disculpa, pero esta entrada está disponible sólo en Français.